Google PageSpeed Insights est un outil d’analyse, vous aidant à améliorer les performances de vos pages web.
Il mesure plusieurs aspects liés à la performance d’un site web sur mobile ou sur ordinateur de bureau, et fournit des recommandations ciblés pour optimiser la vitesse de chargement et l’accessibilité.

Dans cet article, je vous présente les principales métriques évaluées par PageSpeed Insights et comment elles influencent le SEO technique.
First Contentful Paint (FCP)
Le First Contentful Paint mesure le temps nécessaire pour que le premier élément de contenu (texte, image, SVG, etc.) apparaisse à l’écran. Cette mesure donne une idée de la rapidité avec laquelle la page commence à être utile pour l’utilisateur.
Recommandations :
- Idéal : Moins de 1,8 secondes sur mobile.
- Acceptable : Entre 1,8 et 3 secondes.
- Lent : Plus de 3 secondes.
Largest Contentful Paint (LCP)
Le Largest Contentful Paint mesure le temps qu’il faut pour afficher le plus grand élément de contenu visible à l’écran (souvent : une grande image ou un bloc de texte). Cette métrique est un indicateur de la vitesse à laquelle la page devient pleinement visible et utile.
Recommandations :
- Idéal : Moins de 2,5 secondes sur mobile.
- Acceptable : Entre 2,5 et 4 secondes.
- Lent : Plus de 4 secondes.
Cumulative Layout Shift (CLS)
Le Cumulative Layout Shift évalue la stabilité visuelle de la page, c’est-à-dire à quel point les éléments visibles se déplacent de manière inattendue pendant le chargement. Un score CLS faible indique une page stable, sans mouvements soudains du contenu.
Recommandations :
- Idéal : Moins de 0,1.
- Acceptable : Entre 0,1 et 0,25.
- Lent : Plus de 0,25.
First Input Delay (FID)
Le First Input Delay mesure le temps entre la première interaction de l’utilisateur (comme cliquer sur un lien ou un bouton) et le moment où le navigateur commence à répondre à cette interaction. C’est une mesure importante de la réactivité de la page.
Recommandations :
- Idéal : Moins de 100 millisecondes.
- Acceptable : Entre 100 et 300 millisecondes.
- Lent : Plus de 300 millisecondes.
Speed Index
Le Speed Index indique à quelle vitesse le contenu de la page devient visible. Un index de vitesse bas signifie que le contenu se charge rapidement, ce qui est bien sûr très important pour maintenir l’attention de l’utilisateur.
Recommandations :
- Idéal : Moins de 3 secondes sur mobile.
- Acceptable : Entre 3 et 5 secondes.
- Lent : Plus de 5 secondes.
Time to Interactive (TTI)
Le Time to Interactive mesure le temps nécessaire pour que la page soit entièrement interactive. Cela signifie que la page est chargée et qu’elle peut répondre rapidement aux interactions de l’utilisateur.
Recommandations :
- Idéal : Moins de 3,8 secondes sur mobile.
- Acceptable : Entre 3,8 et 7,3 secondes.
- Lent : Plus de 7,3 secondes.
Total Blocking Time (TBT)
Le Total Blocking Time mesure le temps pendant lequel la page a été bloquée et ne pouvait pas répondre aux interactions de l’utilisateur. C’est le moment où le navigateur est occupé et ne peut pas traiter d’autres tâches.
Recommandations :
- Idéal : Moins de 200 millisecondes.
- Acceptable : Entre 200 et 600 millisecondes.
- Lent : Plus de 600 millisecondes.
Google PageSpeed Insights est un allié du SEO technique
Google PageSpeed Insights est important pour le SEO technique car il donne des indications sur ce qui freine le chargement des pages et fournit des recommandations concrètes pour optimiser le site.
Je pense qu’il apporte deux grands bénéfices. Et ensuite, je te propose quelques conseils pour obtenir de meilleures performances pour ton site web.
Les bénéfices d’utiliser PageSpeed Insight :
PageSpeed Insight permet d’améliorer l’expérience utilisateur
Un site qui se charge rapidement et répond bien aux interactions offre une meilleure expérience utilisateur. Cela se traduit par des taux de rebond plus faibles et un temps de visite plus long.
Des pages plus rapides entraînent une diminution du taux de rebond, car les utilisateurs sont moins susceptibles de quitter un site qui se charge instantanément.
A terme, cela bénéficie au SEO, puisque des utilisateurs qui ne restent pas sur un site web ne renvoient pas un signal positif !
L’optimisation de la vitesse de chargement est importante pour le mobile
PageSpeed Insights propose des pistes d’amélioration spécifiques, telles que la compression des images ou la réduction du JavaScript. Celles-ci aident principalement à accélérer le chargement des pages. Une vitesse de chargement optimisée est importante, surtout sur mobile !
Avec le “mobile-first indexing” de Google, l’optimisation des performances depuis un appareil mobile ou une tablette est incontournable.
Que faire si votre rapport PageSpeed Insight est mauvais ?
En premier lieu, pas de panique.
Le SEO technique est certes important, mais ce n’est pas le seul critère pour le SEO.
De plus, il faut raison garder : pour un petit site vitrine, l’aspect technique et performance aura moins d’impact que pour un gros site e-commerce.
Mon avis est qu’il faut :
- d’abord s’assurer qu’il n’y a pas d’obstacle technique qui pourrait empêcher ou freiner la bonne indexation de votre site web sur les moteurs de recherche comme Google
- ensuite, faire au mieux pour atteindre la meilleure note possible, sans viser la perfection.
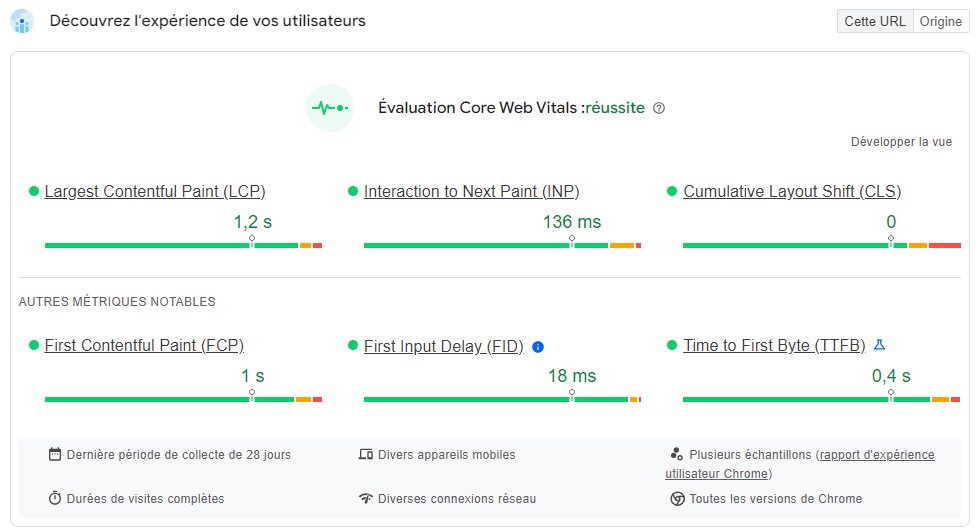
PageSpeed Insight VS Core Web Vitals
Vous pouvez avoir un bon score pour les Core Web Vitals tout en recevant un mauvais rapport PageSpeed Insight.
A savoir : pour que PageSpeed Insights génère un rapport Core Web Vitals, il faut que le site ait un nombre suffisant de visites. Grâce à cela, des données terrains (provenant de vrais utilisateurs utilisant le navigateur Chrome) peuvent être collectées.

Les Core Web Vitals sont basées sur des données de terrain (expériences d’utilisateurs réels), alors que PageSpeed Insights peut inclure à la fois des données de terrain et des données de laboratoire (tests simulés dans des conditions contrôlées).
Si vos données utilisateur réelles sont bonnes, mais que les tests en laboratoire révèlent des problèmes (par exemple, dans des conditions de réseau plus lentes ou avec différents types d’appareils), cela peut expliquer l’écart.
Les données terrain des Core Web Vitals
Les données de terrain (Core Web Vitals) reflètent l’expérience réelle des utilisateurs, utilisant différents appareils et vitesses de réseau. Elles capturent donc un large éventail d’expériences ! Si les données de laboratoire montrent de bonnes performances alors que les données de terrain ne le font pas, cela peut indiquer des problèmes spécifiques à l’utilisateur, tels que des différences géographiques ou des limitations du réseau mobile.
Les 3 métriques clés des Core Web Vitals sont :
- CLS (Cumulative Layout Shift)
- LCP (Largest Contentful Paint)
- INP (Interaction to Next Paint)
Les tests avec PageSpeed Insight
Les données de laboratoire (PageSpeed Insight) aident à identifier les goulets d’étranglement et à tester l’impact des changements dans un environnement contrôlé. L’outil vous permet donc d’effectuer des simulations et de procéder à des ajustements.
Quelques conseils pratiques pour améliorer les performances d’un site web sous WordPress :
Optimisation des images
Compresser et redimensionner les images est essentiel pour réduire les temps de chargement et améliorer l’expérience utilisateur. Plusieurs plugins WordPress peuvent vous aider à cet égard :
- Smush : Ce plugin populaire compresse et optimise automatiquement les images lors de leur téléchargement. Il prend en charge l’optimisation en masse et peut convertir les images aux formats de nouvelle génération comme WebP pour de meilleures performances.
- Imagify : Propose des options de compression avec perte et sans perte, ainsi que l’optimisation automatique des images au fur et à mesure de leur téléchargement. C’est un excellent choix pour optimiser les fichiers d’images volumineux et les convertir en WebP.
- reSmush.it : Un plugin gratuit et facile à utiliser qui optimise automatiquement les images jusqu’à 5 Mo. Il est adapté aux sites ayant des besoins modérés en optimisation d’images.
Réduction du JavaScript
Pour réduire la taille des fichiers JavaScript et utiliser le chargement différé (lazy loading) pour les scripts non critiques, envisagez ces plugins :
- Perfmatters : Ce plugin léger aide à désactiver les scripts JavaScript inutiles et d’autres éléments qui ralentissent votre site. Il prend également en charge le chargement différé des images et des scripts.
- WP Rocket : Un plugin de cache complet qui inclut également la minification du JavaScript et des options de chargement différé. Il aide à réduire le JavaScript bloquant le rendu pour améliorer la vitesse de chargement des pages.
Utilisation du cache du navigateur
Configurer un cache du navigateur efficace peut réduire considérablement les temps de chargement pour les visiteurs récurrents. Les plugins recommandés incluent :
- WP Super Cache : Crée des fichiers HTML statiques à partir de votre site WordPress dynamique, réduisant ainsi la charge du serveur et accélérant les temps de chargement. Ce plugin est particulièrement utile pour la mise en cache des pages et sert ces fichiers statiques aux utilisateurs.
- W3 Total Cache : Offre des solutions de mise en cache complètes, y compris la mise en cache du navigateur et la mise en cache des objets. Il est idéal pour les utilisateurs avancés qui souhaitent un contrôle maximal sur leurs paramètres de mise en cache.
Optimisation des polices web
Pour optimiser les polices web et éviter de bloquer le rendu de votre page :
- OMGF (Optimize My Google Fonts) : Ce plugin vous permet d’héberger localement les polices Google sur votre serveur, réduisant les requêtes externes et améliorant la vitesse de la page.
- WP Rocket : Propose également des options pour l’optimisation des polices, y compris le préchargement et le chargement asynchrone, ce qui peut aider à améliorer les performances perçues en réduisant le temps de chargement des polices.
Minimisation des ressources CSS
Réduire et combiner les fichiers CSS peut diminuer les requêtes HTTP et améliorer les temps de rendu :
- Asset CleanUp : Ce plugin vous permet de désactiver ou de charger sélectivement les fichiers CSS uniquement lorsque cela est nécessaire, réduisant ainsi la taille globale de la page et améliorant les temps de chargement.
- Autoptimize : Un plugin conçu pour optimiser les fichiers CSS, JavaScript et HTML en les regroupant et en les minimisant, améliorant ainsi la vitesse et les performances de votre site WordPress.
Préchargement et chargement différé
Pour précharger les ressources critiques et utiliser efficacement le chargement différé :
- NitroPack : Une solution tout-en-un qui inclut la mise en cache, l’optimisation des images, le chargement différé et d’autres fonctionnalités avancées pour améliorer les performances du site. Il est particulièrement utile pour mettre en œuvre le chargement différé des images et des vidéos, réduisant ainsi les temps de chargement initiaux.
- Lazy Load by WP Rocket : Ajoute automatiquement l’attribut
loading="lazy"aux images et iframes, réduisant la charge sur le navigateur et accélérant le chargement initial de la page.
Les inconvénients des plugins pour le SEO technique
Il est courant que certains plugins de performance, comme WP Rocket, génèrent des alertes dans les rapports PageSpeed Insights, même s’ils améliorent globalement les performances d’un site. Il faut donc faire plusieurs tests sur les différentes fonctionnalités proposées, afin d’obtenir le meilleur résultat.
L’objectif est de trouver un équilibre entre les optimisations fournies par le plugin et les recommandations spécifiques de Google, en ajustant les paramètres en fonction des besoins et du contexte de votre site.
Comme je le disais plus haut : ne visez pas la perfection.
Le pilier technique a-t-il un impact fort en SEO ?
Le pilier technique est un facteur important de la performance du référencement. Mais il n’est pas le seul.
Même si votre référencement technique n’est pas parfait, il existe d’autres domaines sur lesquels vous pouvez vous concentrer pour améliorer vos performances SEO. La qualité du contenu, la qualité des backlinks, l’amplification via le maillage interne, et l’engagement de vos visiteurs sont des critères essentiels pour le SEO.
Le pilier contenu (SEO sémantique) est celui qui stimule l’engagement et répond à l’intention de l’utilisateur. C’est donc celui sur lequel vous devez passer le plus de temps.
Votre mission la plus importante est de vous assurer qu’il n’existe pas de problèmes techniques majeurs qui entravent la navigabilité ou l’indexabilité de votre site :
- liens brisés,
- erreurs de serveur,
- métadonnées manquantes
… auront un impact négatif direct sur le référencement de votre site. Ils doivent être résolus sans attendre.
Sur PageSpeed Insight, il est donc raisonnable de viser un bon score plutôt qu’un score parfait :
- surtout si vos ressources sont limitées !
- surtout si votre site est celui d’une petite entreprise (et pas une immense plateforme d’e-commerce) !
Je vous recommande ces deux lectures :
“Technical SEO vs Content SEO: Finding The Right Balance For Your Website“
“Technical SEO vs Content SEO: Key Differences Explained“
Article rédigé par Adeline LORY, consultante SEO B2B, 20 ans d’expérience en marketing digital et chargée d’enseignement en Université, IAE, IUT et écoles privées.